これはRカテゴリではないような気もする。
さて、先日のTokyoR 68のLTでちょっと1課題が…。 niszet.hatenablog.com
通常の設定でのrevealjsでのスライドではコードのサイズが非常に小さく表示されてしまい、スライドの表示が小さいときには文字が見えないという問題があります。
y__mattuさんからCSSの修正をすると良いですよ、ということで教えていただきました。
revealjs でしたら、こんな感じでコード部分は大きくできますhttps://t.co/orY2oPw6iB
— Yuya MATSUMURA (@y__mattu) 2018年3月3日
一応、このcssをそのまま当てればhttps://t.co/gImdnS8OIn
— Yuya MATSUMURA (@y__mattu) 2018年3月3日
の見た目になるはずです…
ご参考までに
そもそも、スライドに変換したときにはどんな感じに出力されているの??
さて、今回はcssをいじって文字サイズをちょっと大きくして対応できました。
しかし、次につなげるためには生成されているスライドの中身をみて、自分でも解決できるようにしておきたいところです。生成されるスライドはhtmlになっているので、html+cssの知識がと気合があれば読み解くことはできます(たぶん)
幸いなことにインターネット老人会所属のniszetさんは手でhtmlを書いてホームページ2を公開するという黒歴史をちゃんと持っています。そのため、htmlとcssについての基本的なことはなんとなく知っています。ただしhtml5などの新しい技術についてはついていけていません。老人会所属なんで。
ということで、そちらも調べつつ少しずつ見ていくことにします。
問題のコード部分
インラインに"`"を使って書いた場合、htmlになったときは
<code>head()</code>
のようにcodeタグで囲まれるようですね。
"```" で囲まれた場合はこんな感じでpreとcodeで囲まれるようだ。
<pre><code>g_gpoint_iris <- ggplot() + geom_point(data = iris, mapping = aes(x = Sepal.Length, y = Sepal.Width)) g_gpoint_iris</code></pre>
Rのコードの出力結果も同様で、preとcodeに囲まれている。
<pre><code>## List of 3 ## $ a: int [1:3] 1 2 3 ## $ b: raw 02 ## $ d: cplx 1+3i</code></pre>
さて、問題のコード部分ですが、各ブロックを改行して展開するとこんな感じ。全体をdivで囲ってpreとcodeで囲い、aでも囲う。関数名とか演算子、変数数字などは個別にclassをもったspanで囲われて、()などは囲われていないですね。3i)が囲われていないのは気になるけど。complexをちゃんと認識してくれていないのかな。
<div class="sourceCode" id="cb1"> <pre class="sourceCode r"> <code class="sourceCode r"> <a class="sourceLine" id="cb1-1" data-line-number="1"> <span class="kw">list</span> ( <span class="dt">a=</span> <span class="dv">1</span> <span class="op">:</span> <span class="dv">3</span>, <span class="dt">b=</span> <span class="kw">as.raw</span> ( <span class="dv">2</span> ), <span class="dt">d=</span> <span class="dv">1</span> <span class="op">+</span> 3i) <span class="op">%>%</span> <span class="st"> </span> <span class="kw">str</span> () -> <span class="st"> </span> res</a> </code></pre></div>
ということで、これらについて個別にスタイルを定義すれば見栄えを変えられそうです。
今のtheme(Blood)だとコードの文字色が見づらいのでこれは変えたい。あと、コードの前後に余白が多いのはdivが悪さをしているのかな?という気がしますね。
まずはcssで各タグについての設定、あとclass毎の設定方法を調べて変更してみれば良さそうですね。
見栄えの調べ方
Google Chromeを使っている場合、その他のツール -> デベロッパーツール でhtmlの各要素が表示上のどこの部分と対応しているのかがわかりやすく表示されます。
結果として、margin要素を削ればコードが詰めて入りそうです。 y_mattuさんに教えていただいた設定を、自分のスライドに合わせたサイズ感にして、divとpreのmarginを削った形で、下記のような設定を足してみました。
.reveal pre { margin-top: 10px; margin-bottom: 10px; } .reveal pre code { font-size: 1.3em; line-height: 0.85; } div.sourceCode { /*display: inline-block;*/ margin: 0; }
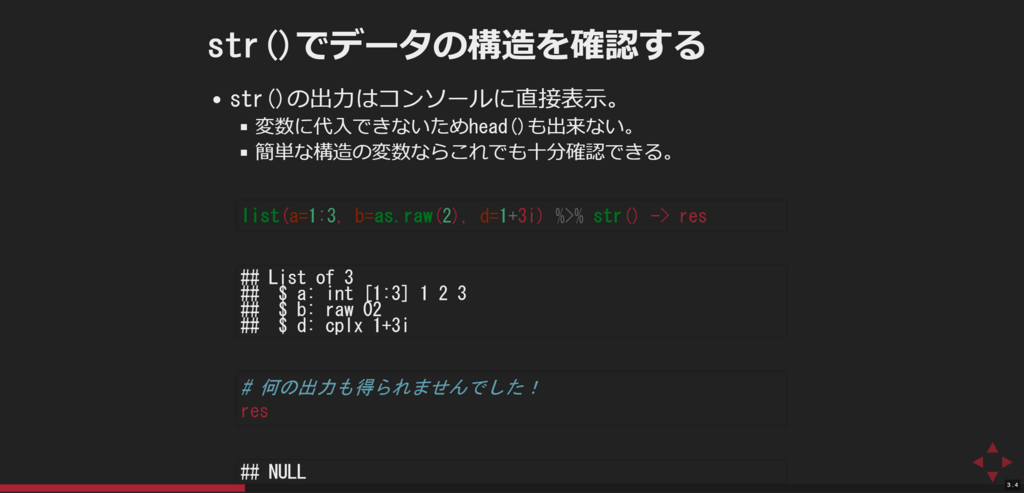
さて、比較してみるですよ。まずはオリジナル

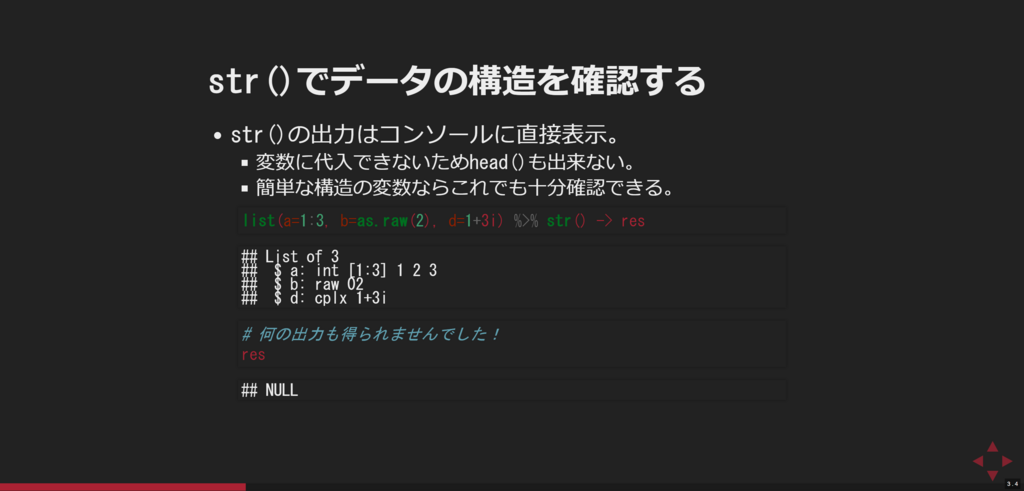
こっちが修正版。オリジナル版よりコードの文字ちょっと小さくしてしまってます。

これでコードが詰まったので文字サイズの調整にもう少し余裕がとれそうですね。 不定期にもうしばらく続けてみます。
Enjoy!!